React 데이터 흐름
👉 컴포넌트, React 데이터 흐름
페이지를 만들기 이전에, 컴포넌트를 먼저만들고 조립한다.
React 개발 방식의 가장 큰 특징은 페이지 단위가 아닌 컴포넌트 단위로 시작한다는 점이다. 기획자나 PM, 또는 UX 디자이너로부터 앱의 디자인을 전달받고 나면 이름 컴포넌트 계층 구조로 나누는 것이 가장 먼저 해야 할 일이다.
컴포넌트를 찾아냈다면, 페이지를 만들기 이전에 컴포넌트를 먼저 만들고 조립한다. 즉, 상향식(bottom-up)으로 앱을 만든다.
React는 단방향 데이터 흐름(one-way data flow)을 따른다.
컴포넌트는 컴포넌트 바깥에서 props를 이용해 데이터를 마치 전달인자(arguments) 혹은 속성(attributes)처럼 전달받을 수 있다.
즉, 데이터를 전달하는 주체는 부모 컴포넌트가 된다. 이는 데이터 흐름 방향이 하향식(top-down)임을 의미한다.
단방향 데이터 흐름(one-way data flow)라는 키워드가 React를 대표하는 설명 중 하나일 정도로 이 원칙은 매우 중요하다. 또한 컴포넌트는 props를 통해 전달받은 데이터가 어디서 왔는지 전혀 알지 못한다.
👉 State
🔘 상태(state)란?
트위터 애플리케이션을 만든다고 가정할 때, 이 어플리케이션이 가지고 있는 상태는 다음과 같이 예를 들 수 있다.
- 전체 트윗 목록
- 사용자가 작성 중인 새로운 트윗 내용
사용자 입력은 이벤트에 따라 얼마든지 변할 수 있다. 이것은 상태(state)이다. 트윗 목록이 추가 또는 삭제될 여지가 없다면 state로 둘 필요가 없지만, 우리는 새 트윗 추가라는 기능을 염두에 두고 있으므로 트윗 목록 또한 상태(state)이다.
상태가 많아질수록 애플리케이션은 복잡해지기 때문에 상태는 최소화 하는 것이 가장 좋다. 어떤 데이터를 상태로 두어야 하는지 여부를 다음 세 가지 질문을 통해 판단해보자.
- 부모로부터 props를 통해 전달되는가? → 그렇다면 확실히 state가 ❌
- 시간이 지나도 변하지 않는가? → 그렇다면 확실히 state가 ❌
- 컴포넌트 안의 다른 state나 props를 가지고 계산이 가능한가? → 그렇다면 state가 ❌
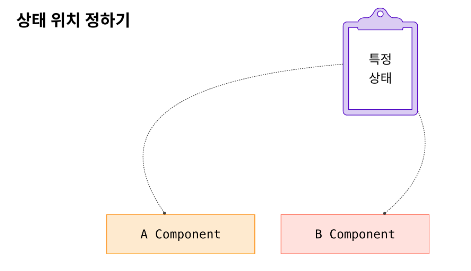
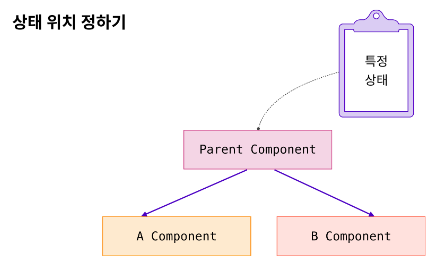
🔘 상태를 어디에 위치시켜야 할까?

상태가 특정 컴포넌트에서만 유의마하다면 특정 컴포넌트에만 두면 되니까 크게 어렵지 않지만, 만일 하나의 상태를 기반으로 두 컴포넌트가 영향을 받는다면 이때는 공동 소유 컴포넌트를 찾아 그곳에 상태를 위치해야 한다.

즉, 두 개의 자식 컴포넌트가 하나의 상태에 접근하고자 할 때는 두 자식의 공통 부모 컴포넌트에 상태를 위치해야 한다.
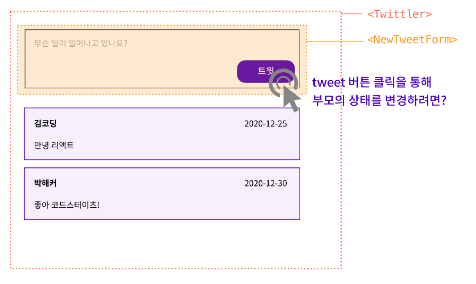
👉 역방향 데이터 흐름 추가

상태의 위치를 전부 정하고 나서 생각해보면, 부모 컴포넌트의 상태가 하위 컴포넌트에 의해 변하는 경우를 발견할 수 있을 것이다.
새로운 트윗 추가가 대표적인 예인데, 버튼을 통한 이 액션은 부모의 상태를 변화시켜야 한다.
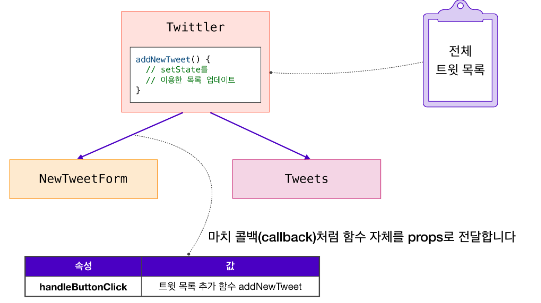
하위 컴포넌트(NewTweetForm)에서의 클릭 이벤트가 부모의 상태를 바꾸어야 하는 상황이 왔을 때, 이를 해결할 수 있는 키워드가 바로 State 끌어올리기(Lifting state up)이다.

결론부터 말하자면, 이는 상태를 변경시키는 함수(handler)를 하위 컴포넌트에 props로 전달하여 해결할 수 있다. 이는 마치 콜백 함수를 사용하는 방법과 비슷한데, 다음 포스팅에서 이어서 알아보도록 하자.

Leave a comment